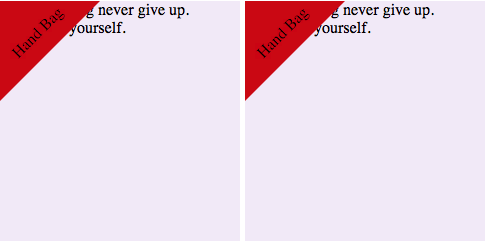
设置对象的不同边上的边框,并且将盒尺寸设置为0,将会得到不同方向的三角形

<html> <head> <style> .box { position: relative; float: left; width: 240px; height: 240px; background-color: #f1e9f7; margin-left: 5px; } .conner { position:absolute; height:0; width:0; overflow:hidden; border-bottom:solid 100px transparent; border-left:solid 100px #CC0000; } .text { position:absolute; margin-top: 10px; width:100px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); filter:progid:DXImageTransform.Microsoft.Matrix(M11=0.7,M12=-0.7,M21=0.7,M22=0.7,SizingMethod="auto expand"); z-index: 100px; } </style> </head> <body> <div class="box"> <div class="conner"></div> <div class="text">Hand Bag</div> Keep on going never give up. Believe in yourself. </div> <div class="box"> <div class="conner"></div> <div class="text">Hand Bag</div> Keep on going never give up. Believe in yourself. </div> </body> </html>

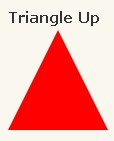
.triangle-up { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; }

.triangle-down { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid red; }

.triangle-left { width: 0; height: 0; border-top: 50px solid transparent; border-right: 100px solid red; border-bottom: 50px solid transparent; }

.triangle-right { width: 0; height: 0; border-top: 50px solid transparent; border-left: 100px solid red; border-bottom: 50px solid transparent; }

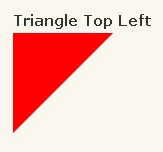
.triangle-topleft { width: 0; height: 0; border-top: 100px solid red; border-right: 100px solid transparent; }

.triangle-topright { width: 0; height: 0; border-top: 100px solid red; border-left: 100px solid transparent; }

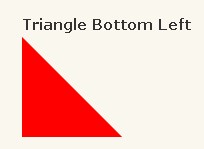
.triangle-bottomleft { width: 0; height: 0; border-bottom: 100px solid red; border-right: 100px solid transparent; }

.triangle-bottomright { width: 0; height: 0; border-bottom: 100px solid red; border-left: 100px solid transparent; }